
Whether you’re using a desktop app, browsing on your phone, or checking out a website, you’re bound to run into a bug or two.
But no matter the platform, a good bug report is the foundation of fixing those annoying issues.
So, in this article, we’re diving into the world of web app bugs, specifically focusing on seven excellent Chrome extensions that make reporting bugs a breeze.
We’ll explore what each extension excels at, highlight its key features, and help you choose the perfect one for your specific needs.
Let’s get started!
Table of Contents
Shake
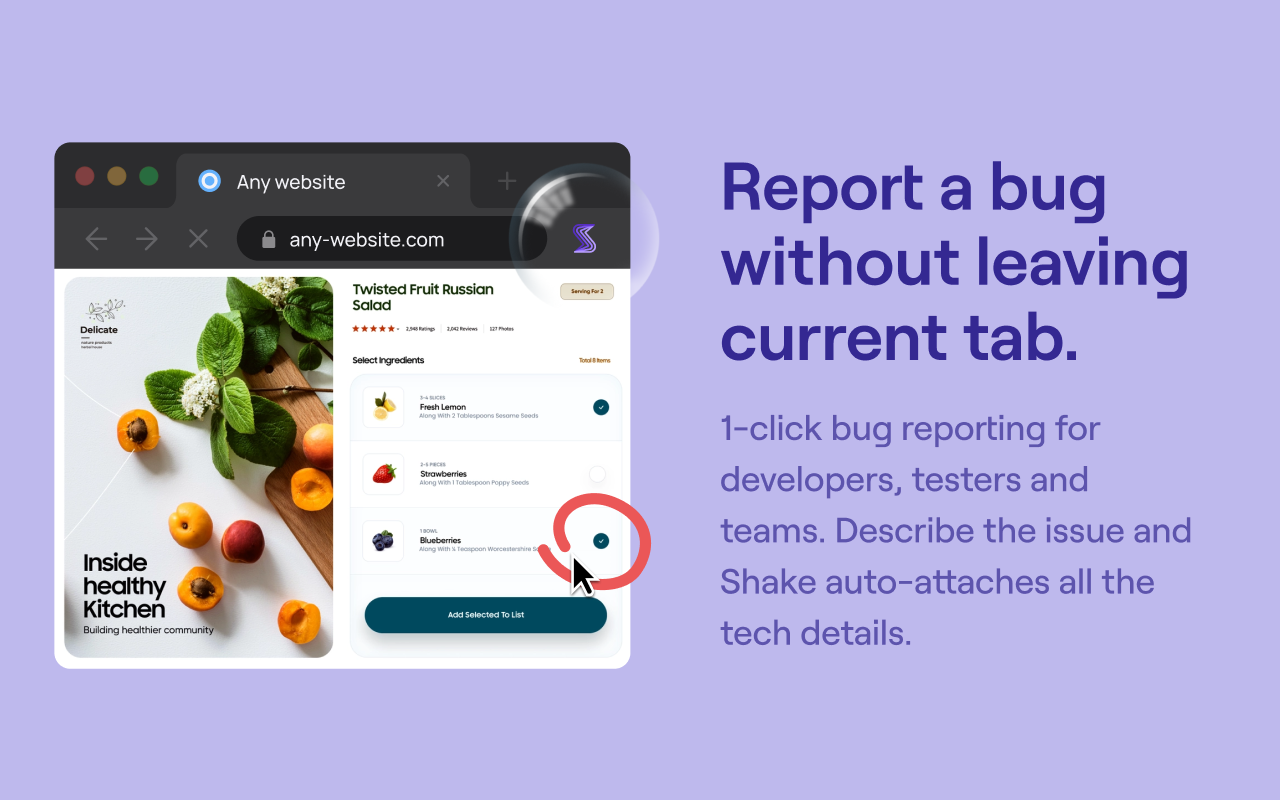
First off, we have the Chrome extension for Shake, our own bug and crash reporting tool.
Shake already offers a powerful web SDK and in-app mobile bug reporting tool along with four mobile SDKs.
With Shake, users and testers can easily send detailed feedback and bug reports.
Our Chrome extension is one more way to streamline the bug-reporting process for web apps.

Available for free on the Chrome Web Store, the extension is ready to use immediately without restrictions.
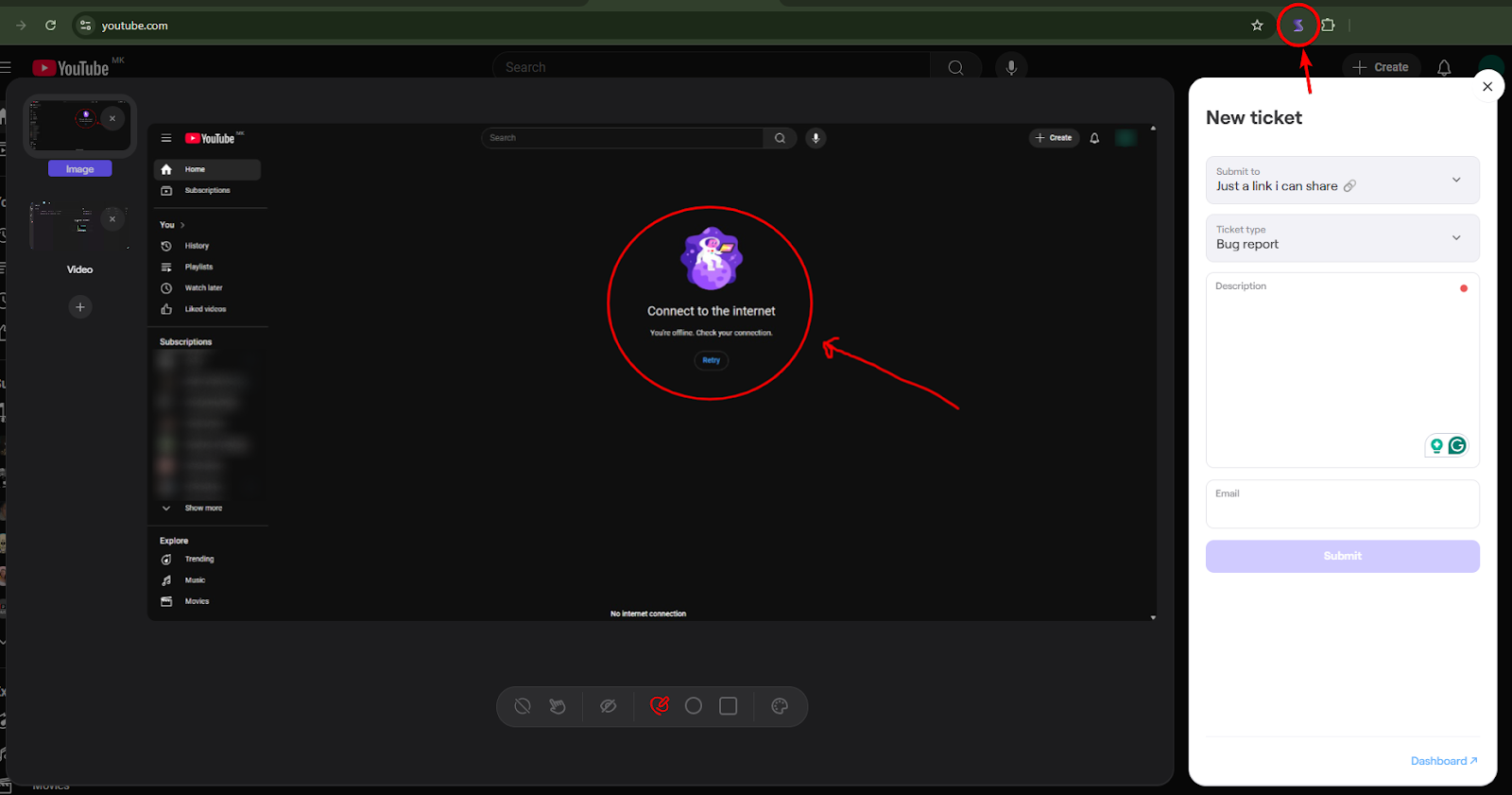
Users or testers simply visit a website or web app and click the extension icon to open the ticket creation screen.

From there, you can write bug reports or feedback, add screenshots of the issue, mark up problem areas while protecting sensitive info, and even add video recordings for better visual context for debugging.
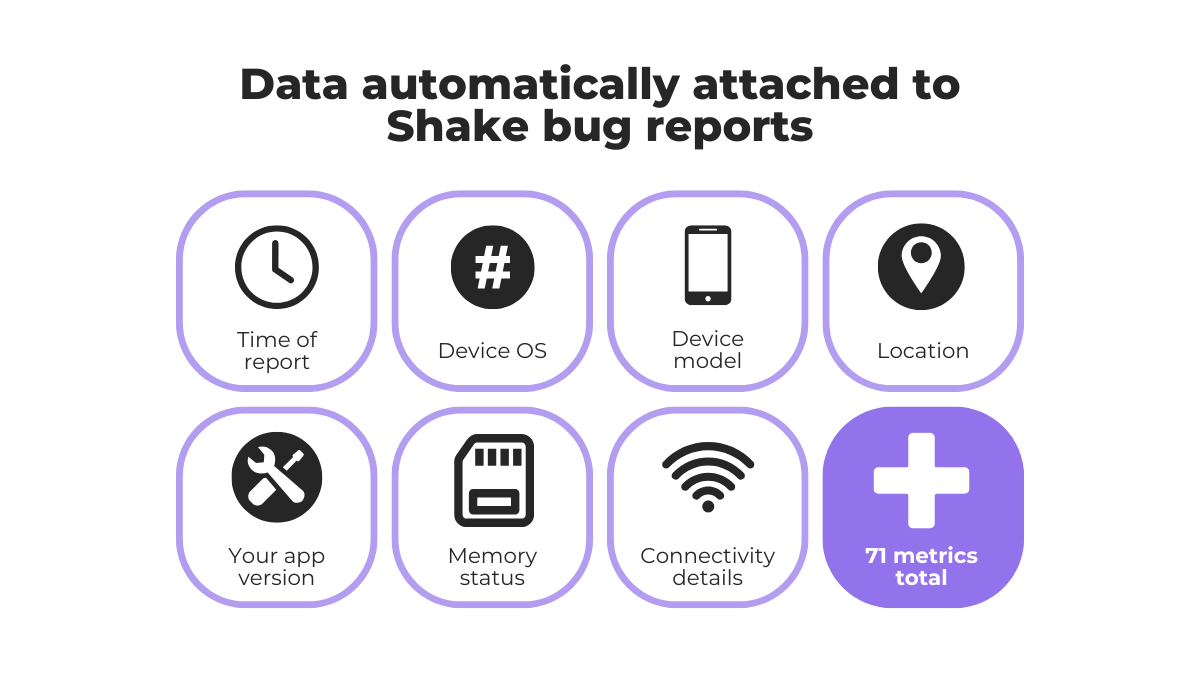
Behind the scenes, Shake automatically attaches over 50 unique data points, including some of the ones listed below.

These details significantly speed up bug identification and resolution, providing developers with the information they need to fix issues quickly.
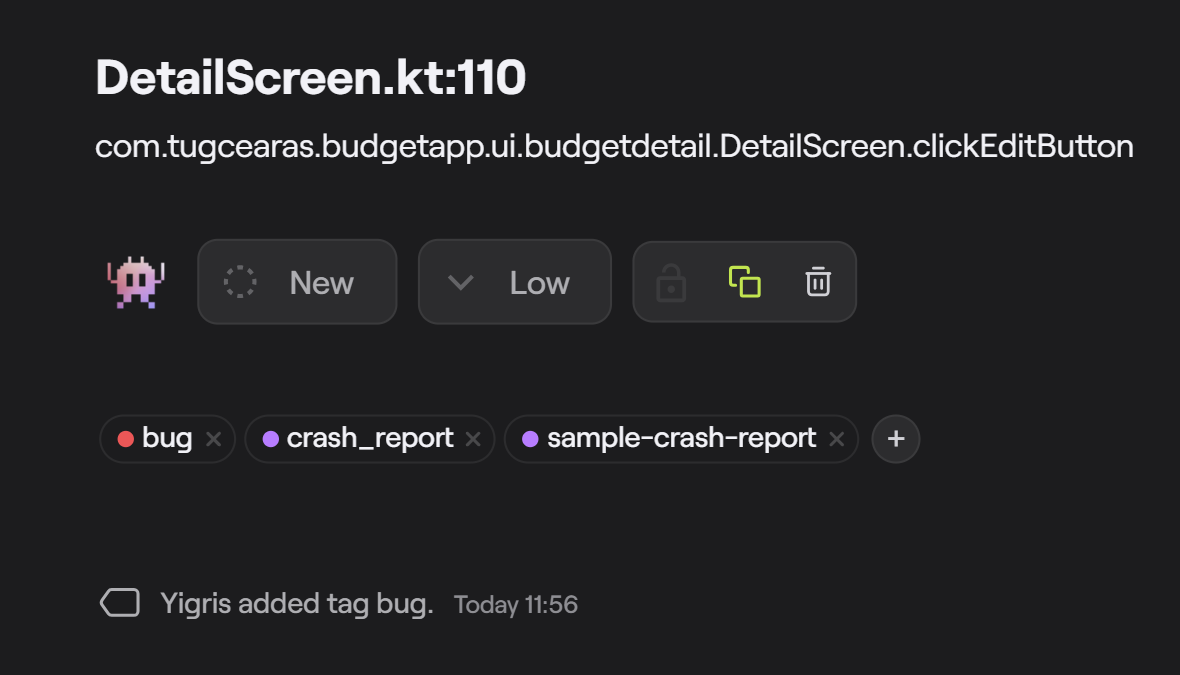
Shake also offers ticket management features within its dashboard, so you can set issue statuses and priorities, add tags, and mark duplicates to stay organized.

Additionally, Shake offers powerful integrations, so you can directly connect it to project management and collaboration tools like Jira, Slack, and more.
As for pricing, Shake’s extension and its web SDK are completely free to use.

If you want to use Shake’s mobile SDK as well, there’s a free version with some limitations or two paid tiers at $160 and $340 per month, respectively.
On top of this, there’s a startup discount for new businesses, with the $160 Premium tier being only $15 the first year and $60 the second.
Shake is a powerful system for teams of all sizes, and the free Chrome extension and web SDK are definitely worth exploring.
So, take a look!

Get unreal data to fix real issues in your app & web.
BetterBugs
Next, we have BetterBugs, a Chrome extension specializing in in-depth recording and screen capture.
It offers features like delayed screenshots and recordings, along with a Rewind function that automatically captures the last two minutes of user activity.
Similar to Shake, BetterBugs also collects technical bug details, including console logs, network requests, device information, browser cookies, and custom metadata.

BetterBugs comes with an integrated AI assistant that automatically generates bug descriptions and reproduction steps, similar to extensions like Capture and Jam.
It also provides a dedicated workspace, but unlike Shake, it lacks bug management features like prioritization and assignment.
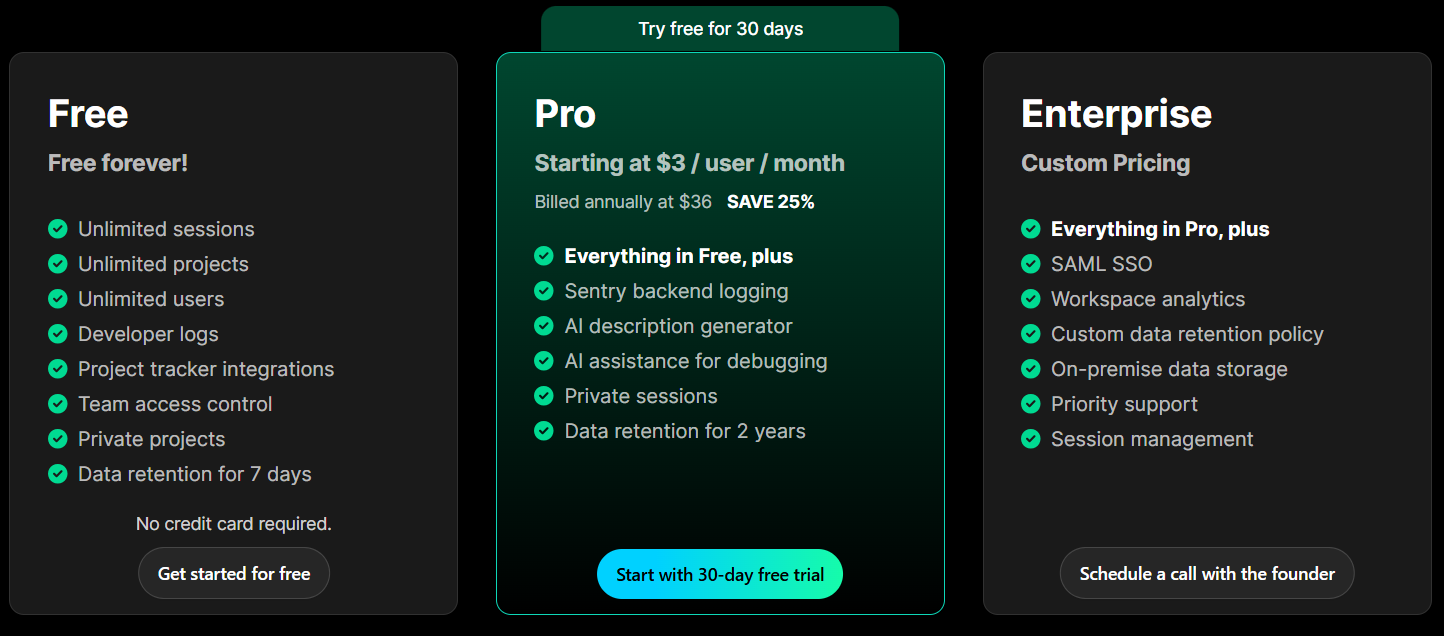
When it comes to pricing, BetterBugs offers a completely free tier with limited data retention and fewer features, along with two paid tiers starting at $3 per user per month.

This extension is relatively affordable for what it offers, though most of its core features are available for free in other tools.
It’s also worth noting that BetterBugs is designed exclusively for web apps and doesn’t provide a mobile in-app bug-reporting solution like Shake.
However, if you’re looking for advanced recording capabilities and AI-powered features, BetterBugs is still worth considering.
BrowserStack Bug Capture
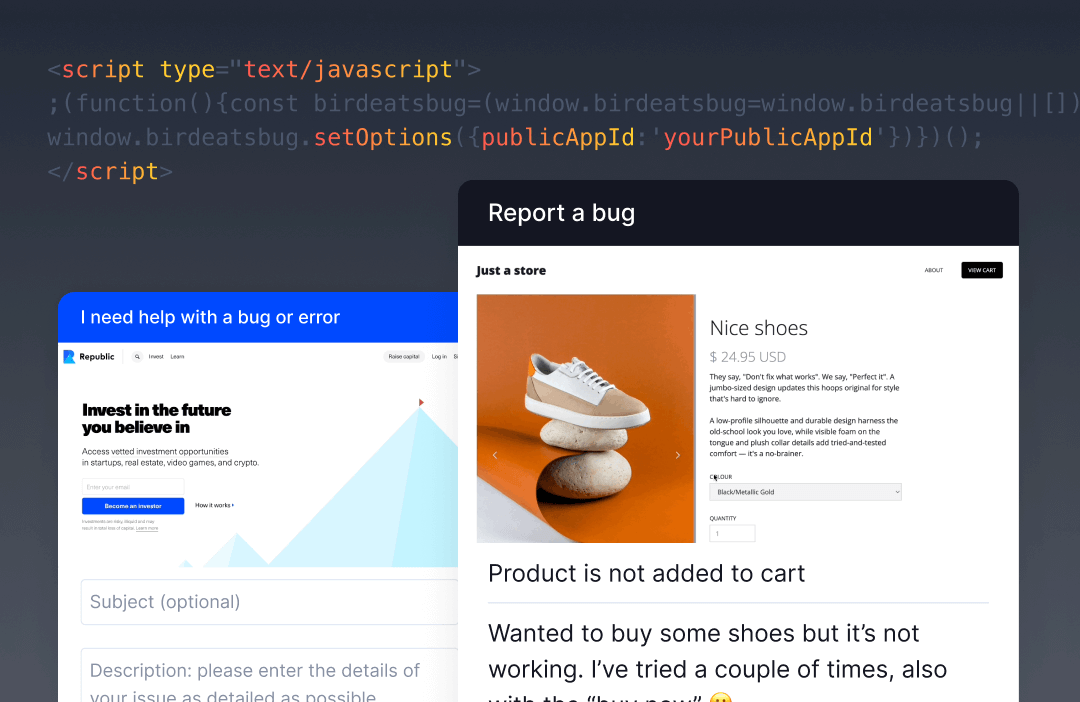
BrowserStack Bug Capture, formerly Bird Eats Bug, is another tool that streamlines bug reporting for websites and web apps.
The Chrome browser extension can capture everything from screen recordings and screenshots to detailed user interactions, technical logs, and environment specifications.
Like Shake, it also offers a Web SDK, allowing you to embed the system directly into your web app with a customizable widget tailored to your company’s needs.

Another standout feature is the end-to-end (E2E) test generator, which uses session data to automatically generate test templates for popular frameworks like Cypress, Selenium, etc.
This feature is useful for QA and software testing teams to speed up the testing process, especially if they already use BrowserStack’s testing platform.
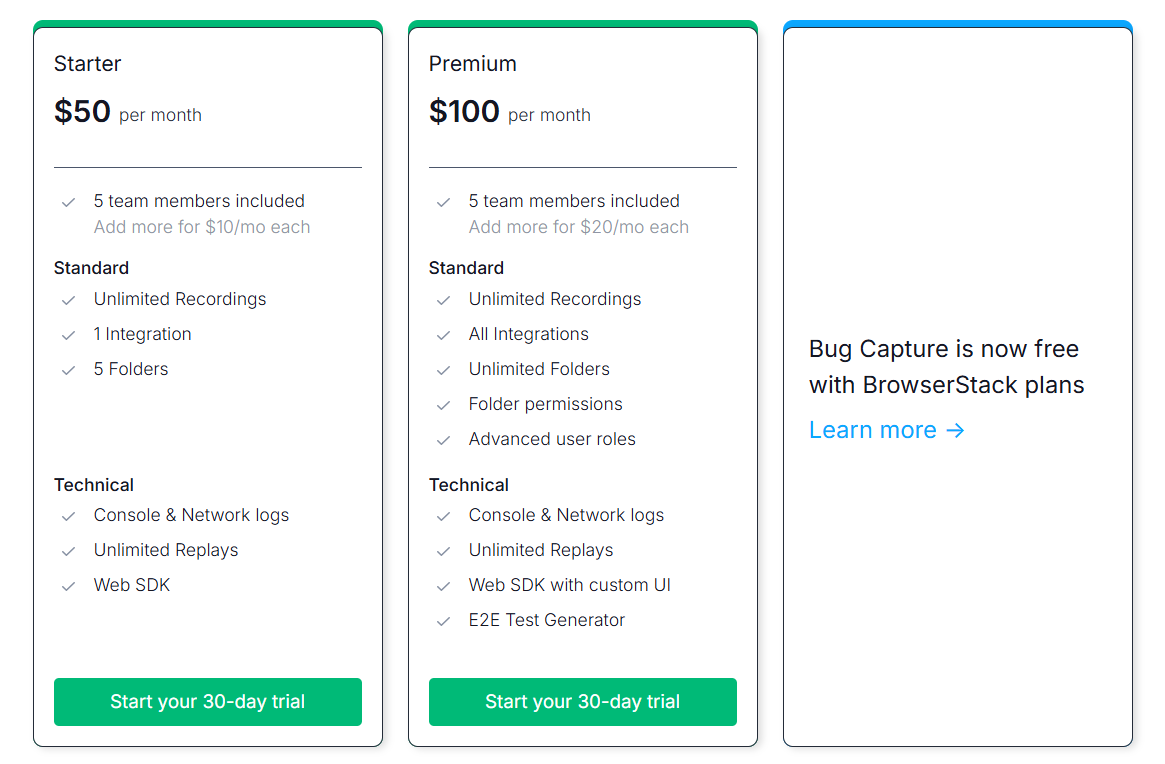
When it comes to pricing, this tool is one of the more expensive ones on our list.

The limited Starter tier costs $50 per month, allowing up to five team members and one integration.
For full functionality, the Premium tier costs $100 per month and includes essential security features like user roles and folder permissions, along with the E2E test generator and a customizable Web SDK interface.
All in all, if you need a powerful extension that’s a part of BrowserStack’s ecosystem—and don’t mind the higher price—you can try it out with their 30-day free trial.
Jam
The next on our list is Jam, a minimal Chrome extension for web app bug reporting.
Like other tools on this list, Jam offers a standalone extension, along with a web SDK for teams that need custom metadata attached to their bug reports.

However, as Jam’s team says on their SDK page, Jam is a smaller operation, so you shouldn’t expect frequent updates or actively monitored SDK issues.
This makes Jam best suited for small teams and potentially unsuitable for larger projects.
Plus, while alternatives like Shake offer solutions for both web and mobile bug reporting, Jam only provides a web solution.
Feature-wise, Jam lets you capture screenshots, video recordings, and session replays leading up to an issue or bug.
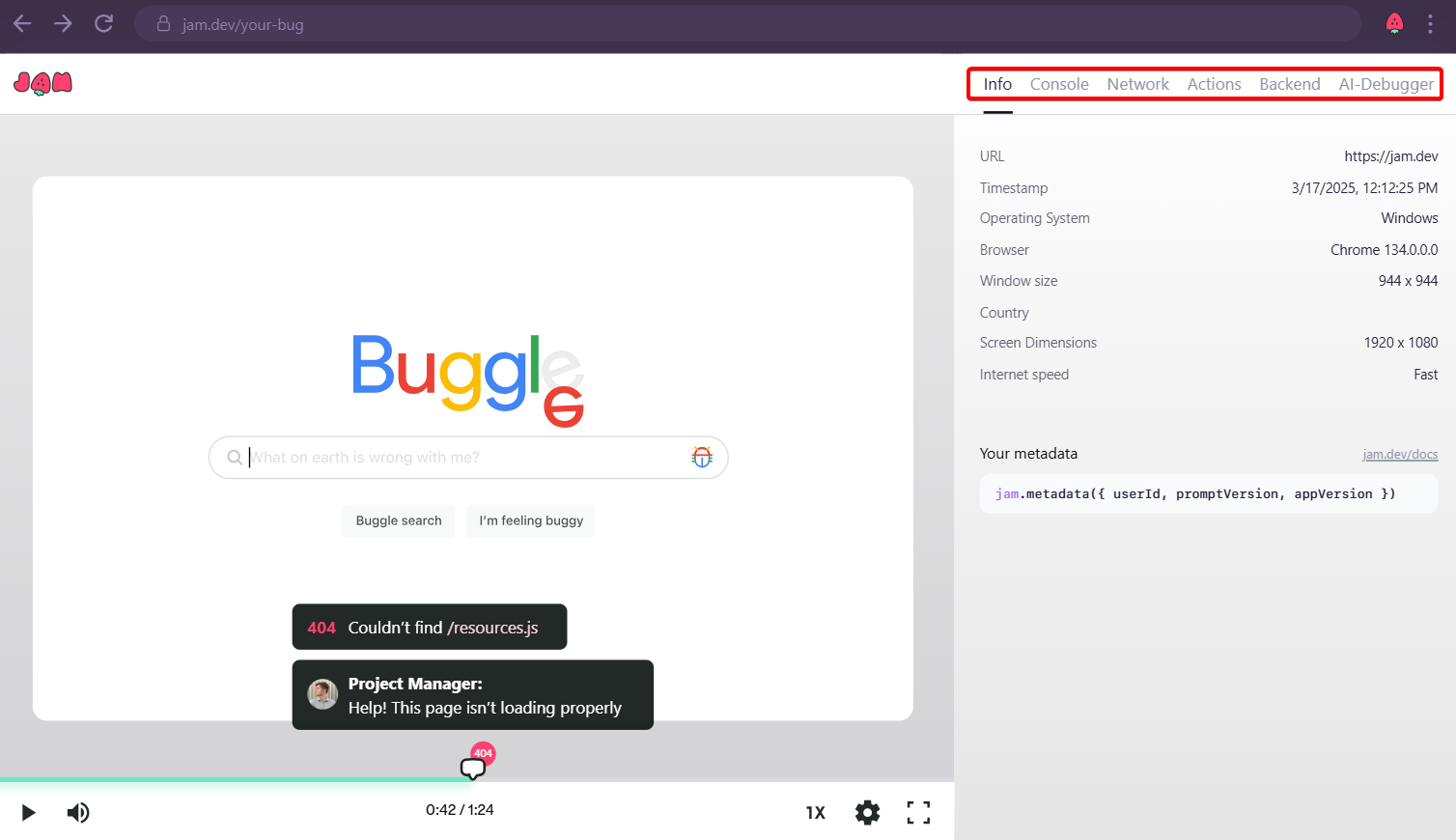
Although it offers automatic data capture, the amount of data collected is fairly limited compared to more robust options on our list.

In fact, it focuses mainly on capturing console and network logs, user action tracking, and backend data.
Jam does offer some unique AI-powered quality-of-life features, like automatically generating bug reports and titles.
Plus, it includes a custom ChatGPT debugger agent that analyzes bug data and suggests possible solutions.
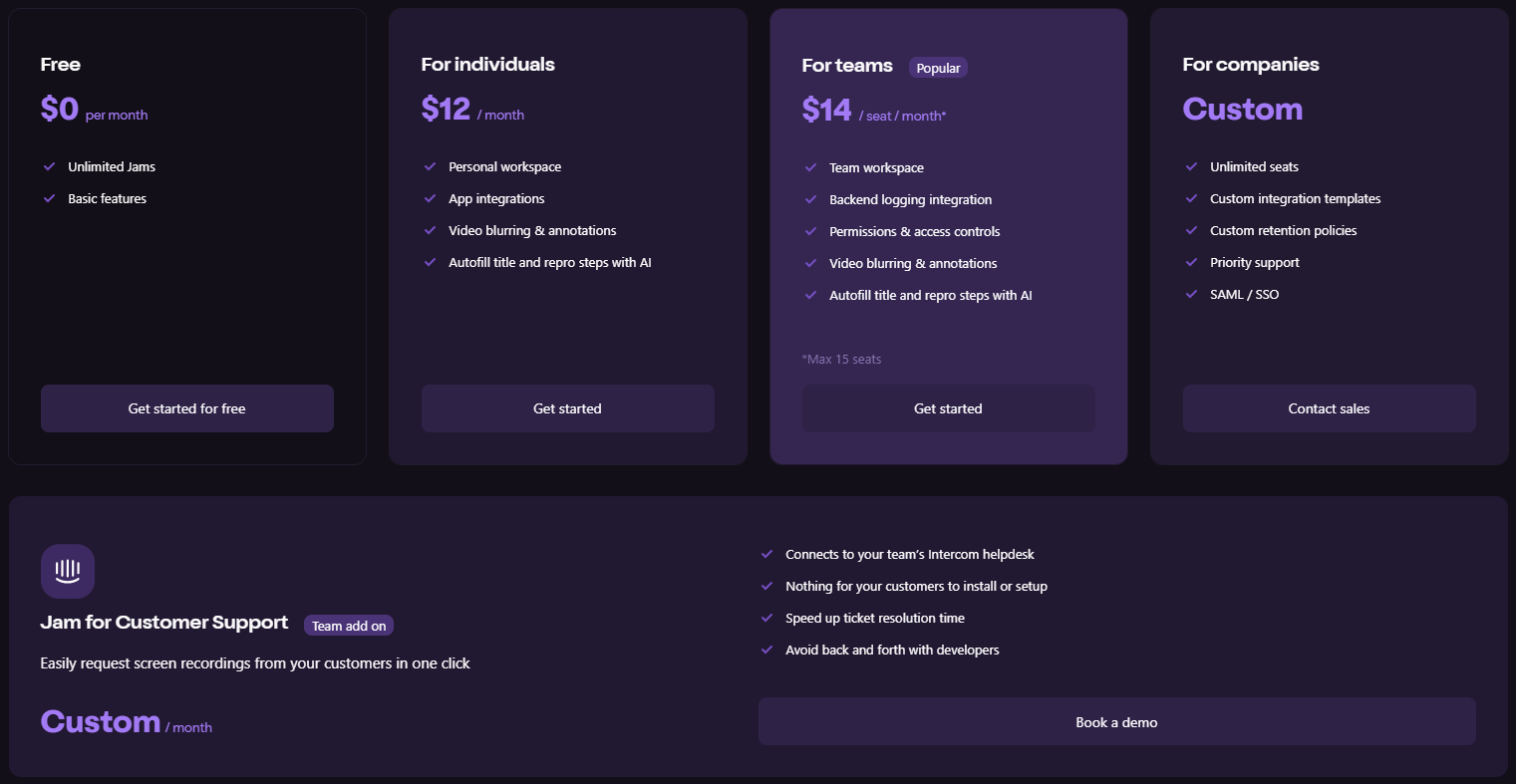
Pricing-wise, Jam has a free version for individual use with limited features.
For teams needing access control and dedicated workspaces, there’s a $14 per month plan for up to 15 seats.

A free trial is available, and all plans include unlimited bug reports or “jams.”
Overall, if you’re a small team working exclusively on web apps, Jam can be a valuable tool for streamlining your workflow.
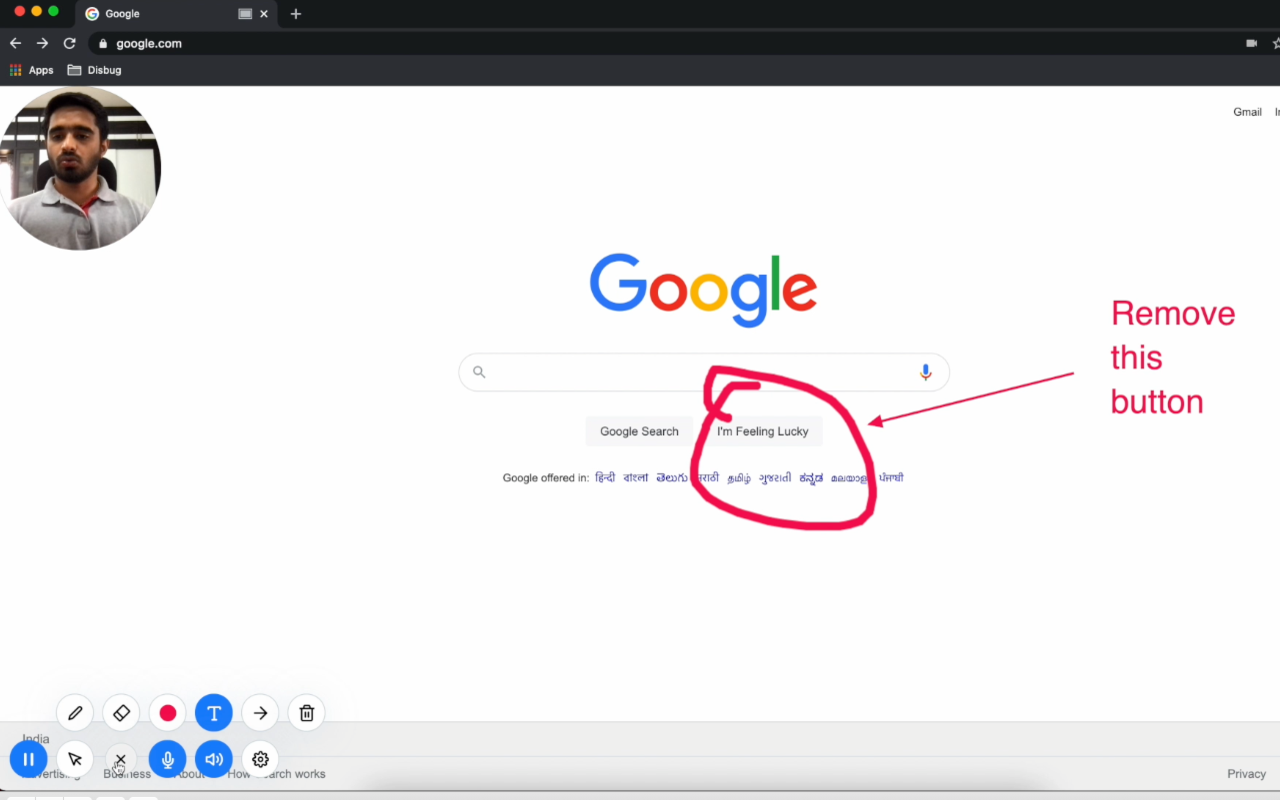
Disbug
Disbug is a web app bug-reporting extension that’s especially useful for web design teams and those working with user interface (UI) issues.
As do other tools on our list, Disbug offers automatic capturing of essential web app environment data.
But, while there are much better tools for automatic data collection like Shake and BrowserStack Bug Capture, this extension shines in its narration feature.
With this tool, you can create a screencast and record yourself explaining any issue you encounter, marking and annotating any issues at the same time.

This can help explain any issues directly and even make sure devs replicate bugs by walking through the reproduction steps.
Also, if your focus is web design feedback, the narration option can be used to cover multiple UI changes that need to be made in one recording.
But Disbug takes it a step further with its live website editing feature.
Instead of just annotating and marking potential changes, users can modify web elements directly—adjusting color, font, size, placement, and more.
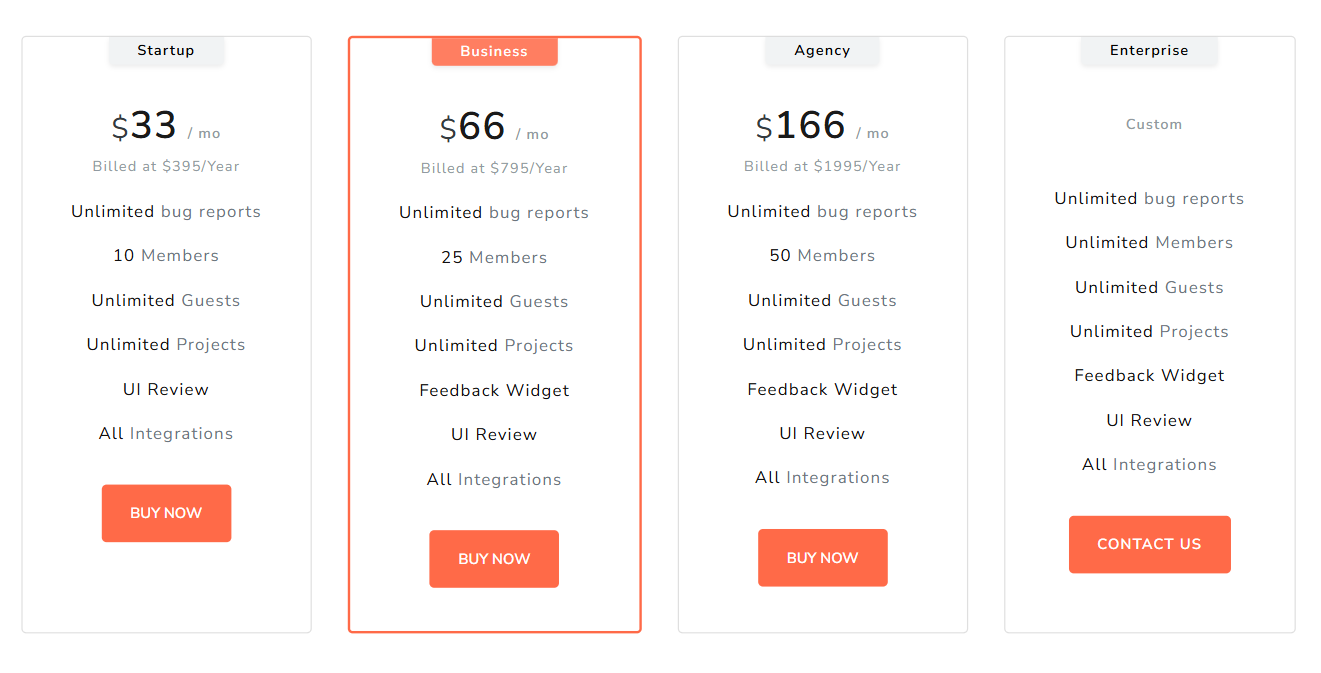
As for pricing, Disbug offers a limited free plan and four paid tiers.

Pricing starts at $33 per month (billed annually) for up to 10 members, though this tier doesn’t include the feedback widget.
If narration and design edits are what you’re looking for, you can give Disbug a try with its 7-day free trial.
TestBuddy
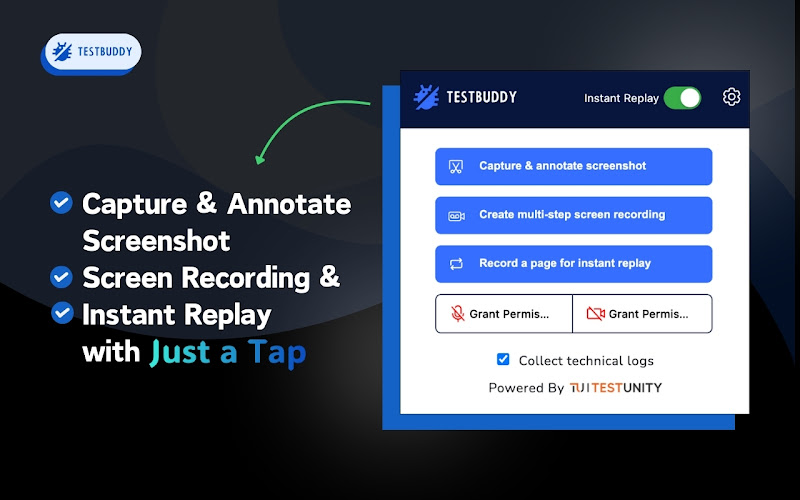
TestBuddy is a simple Chrome extension designed to support software testing teams with bug reporting.
Like Jam, TestBuddy is focused on screenshots and screen recording capture.
It also has an Instant Replay function that can show a recording of the last user actions before a web app bug occurs.

TestBuddy stands out with its automated test script generation option.
This feature streamlines the testing process by capturing test steps from the initial bug report and automatically generating scripts in languages like Java, C#, and Python.
This makes the extension especially useful for small and medium-sized QA and testing teams that work with numerous test scripts daily and want to reduce manual work.

Capture, Annotate & Share in Seconds with our Free Chrome Extension!
However, if you need more robust bug reporting capabilities, tools like Shake or BrowserStack Bug Capture offer more comprehensive solutions.
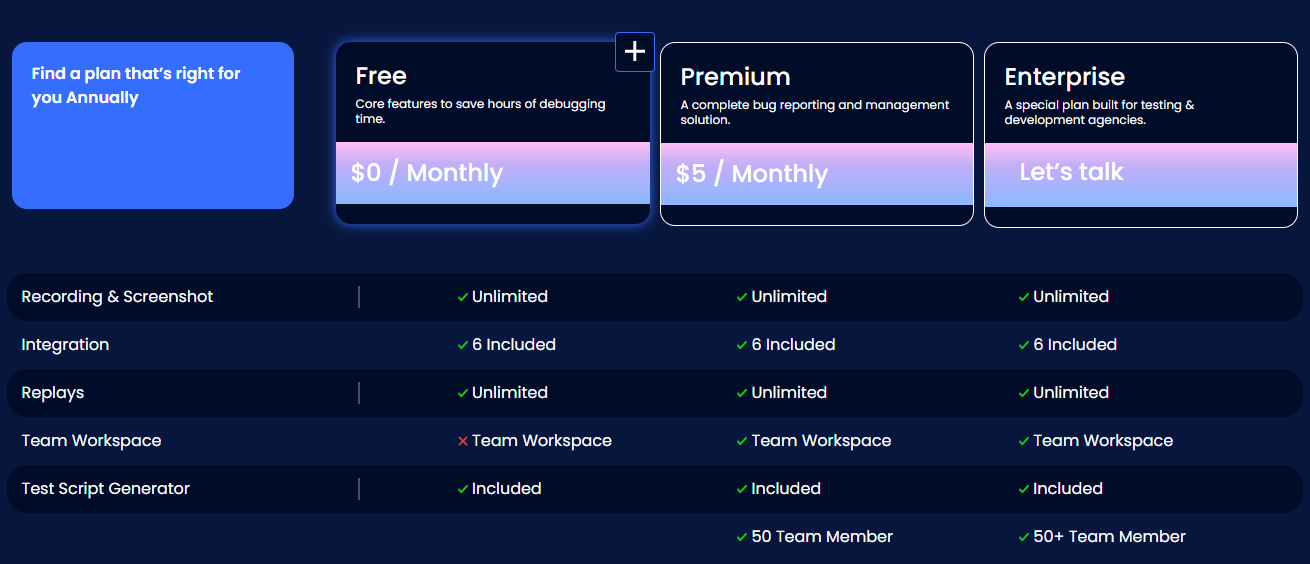
When it comes to pricing, TestBuddy is very affordable.
There’s a free tier with everything unlocked except a team workspace, and a Premium tier for up to 50 team members for only $5 a month.

All this makes TestBuddy a great extension to try out if you are looking for a simple tool to make testing more efficient.
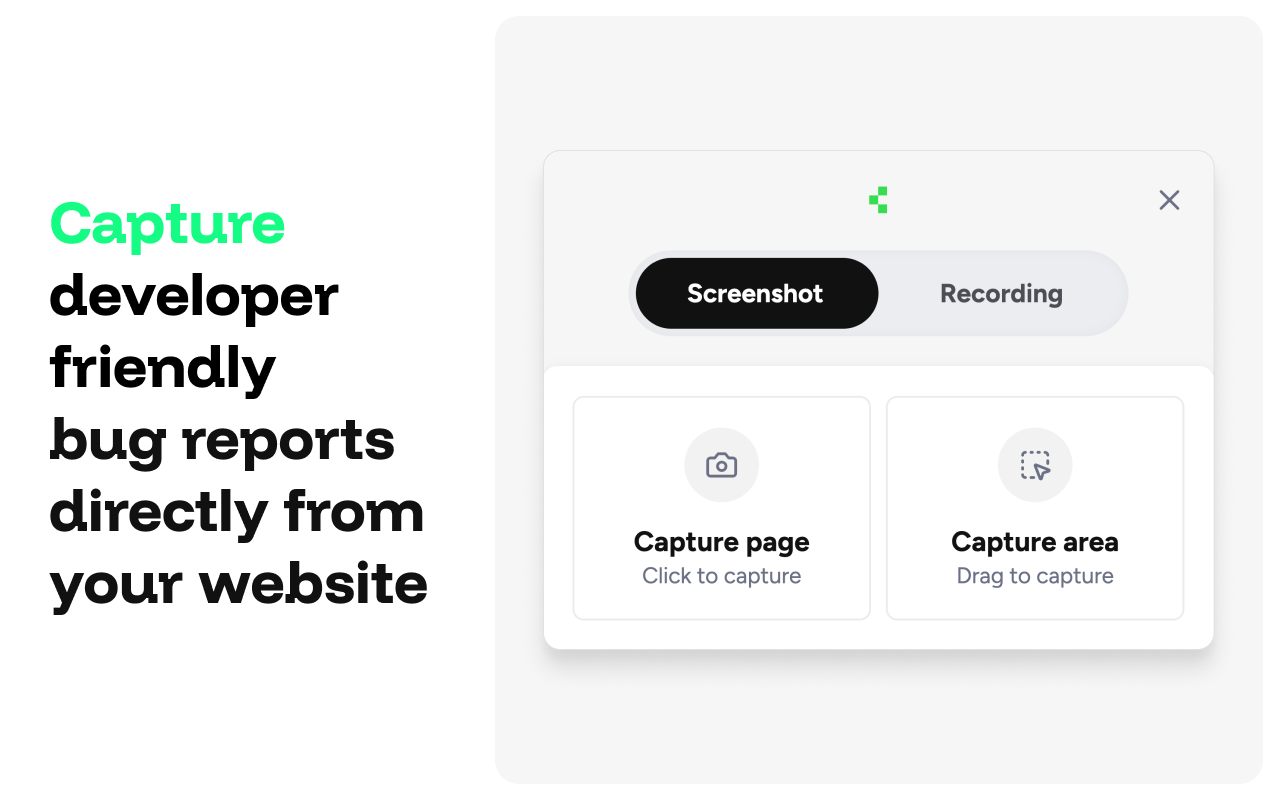
Capture
Lastly, we have Capture, a bug-reporting extension for Chrome and other browsers, including support for mobile browsers.
This tool is primarily used for capturing browser screenshots and recordings, along with limited data capture of console logs and network requests.

One interesting feature worth highlighting is Capture’s inspectable screenshots.
Unlike regular images, any screenshot you capture with the system can be directly analyzed by developers, looking into the page code and having a better look into what might have gone wrong.
Other than that, Capture offers AI-powered bug summaries and automatic capture of reproduction steps and user history to cut down on manual writing.
While these functionalities are useful, the depth of technical detail collected is less extensive than that of other tools on this list.
Also, unlike tools like Shake and Jam, Capture doesn’t offer a dedicated workspace and instead relies on integrations with project management tools for bug management.
As for pricing, Capture offers two paid tiers starting at $8 a month.

The Solo plan is quite limited, making it best suited for small teams just getting started.
For full access to all features, you’ll need the Team tier, which includes unlimited integrations, team members, and bug reports, plus priority support.
While there’s no free tier, Capture does offer a 14-day free trial, so you can test it out before committing.
With essential bug reporting tools and standout features like inspectable screenshots, Capture is worth considering.
Conclusion
And there you have it—seven bug-reporting Chrome extensions worth exploring.
As you’ve seen, each tool offers something unique, catering to different workflows and needs.
Now it’s your turn. Test out a few options and see which one fits your team best.
After all, a well-documented bug report can mean the difference between a quick fix and a long, frustrating debugging process.
So, make sure you have the right tool for the job!