
Today, mobile apps have become an integral part of our lives, providing various services and entertainment anywhere we go.
As their popularity and use have grown, so have user expectations.
With so many options on the market, there is very little room for error, and users will uninstall glitchy apps without thinking twice.
This highlights the critical need for testers to identify and developers to address a multitude of latent defects that can compromise the user experience.
In this article, we’ll explore the six most common defects found in mobile apps, discuss their impact, and suggest potential solutions.
Table of Contents
Lack of compatibility across devices
One of the common issues that plague mobile apps is crashes, freezes, and poor performance caused by compatibility challenges.
Such defects occur when an app fails to work seamlessly across different mobile devices, operating system versions, and varying screen sizes and resolutions.
For instance, your app might run smoothly on the few latest iPhones but crash frequently on older Android devices due to differences in hardware capabilities and operating system APIs.
Another common scenario is when your app’s graphical user interface (GUI) elements are misaligned or improperly scaled on devices with different screen resolutions.
This includes screen orientation changes.
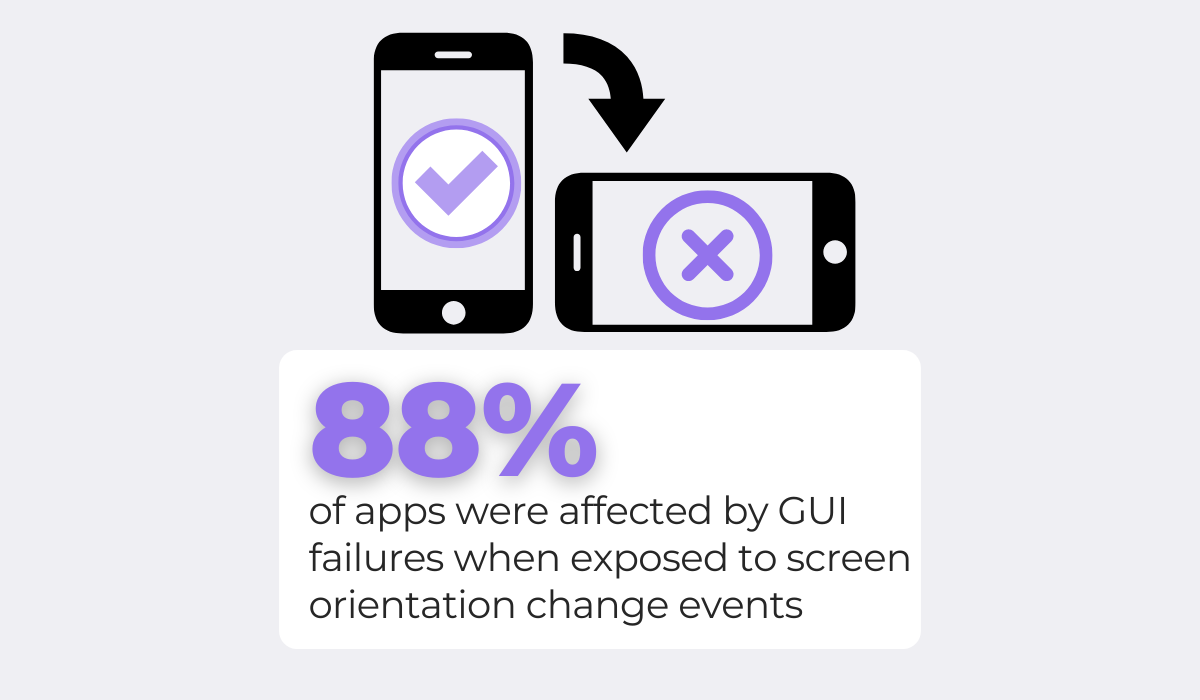
In fact, a 2018 study of 78 Android apps showed that nearly 90% of tested apps were negatively affected by orientation change events.

The researchers note that some common portrait-to-landscape defects included objects entirely missing, appearing in wrong positions, or being rendered with wrong properties.
They stipulate the most likely causes of these issues are application logic errors or Android-specific code errors.
Another compatibility issue can arise when your app is integrated with—or grants access to—third-party apps, libraries, or plugins.
More accurately, problems occur when these external components are poorly optimized for cross-platform performance and are not timely maintained.
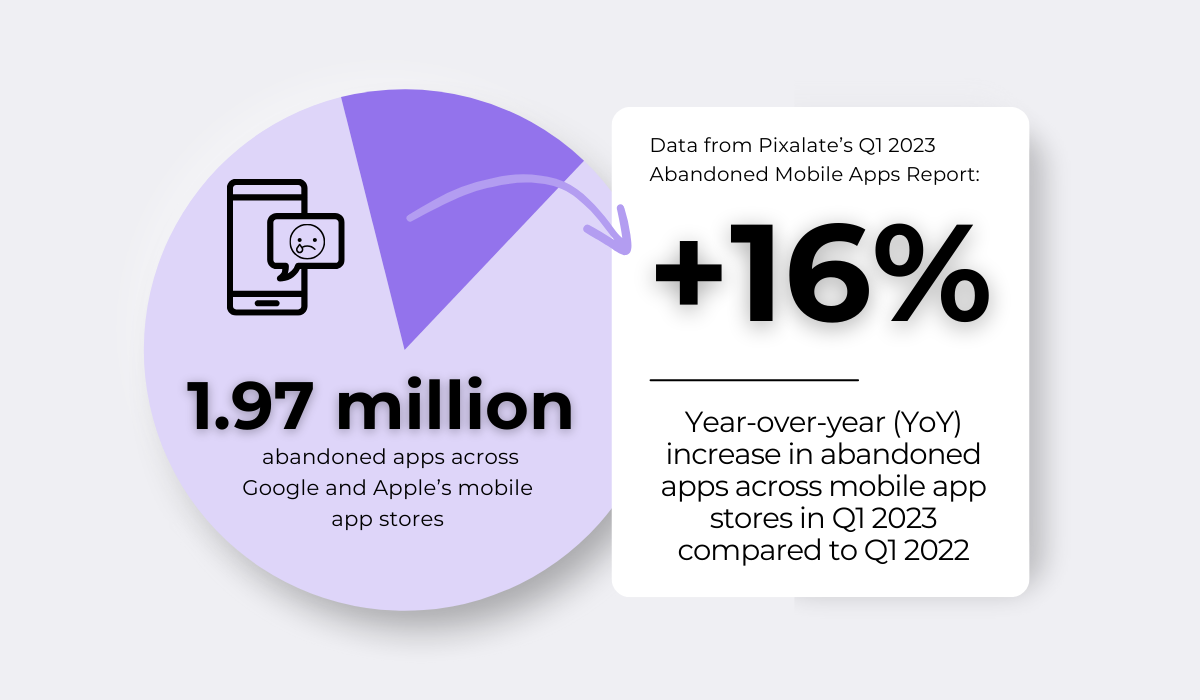
Given that the number of no-longer-maintained apps is on the rise, this is another compatibility factor to consider and test for.
This is confirmed in Pixalate’s 2023 Abandoned Mobile Apps Report.

While diverse, all the compatibility challenges we described so far—and all the defects we’ll explore—have one thing in common: consequences.
These can include:
- inconsistent app performance and user experience across devices,
- additional time and costs to fix the issues,
- negative user reviews and ratings,
- lower app uptake rates and higher user churn.
So, what can developer teams do to efficiently prevent these outcomes?
Again, the answer is essentially the same for all the software defects covered here and a range of other ones: extensive pre-launch testing and continuous post-launch monitoring.

Get unreal data to fix real issues in your app & web.
Specifically for compatibility defects, this typically involves:
- using automated testing tools (emulators and simulators) for initial testing,
- testing the app on a wide range of real smartphones and tablets,
- optimizing the app’s performance on lower-end mobile devices,
- providing timely app updates to support new OS versions and fix related bugs,
- monitoring crash reports and user feedback, as well as user reviews for device-specific issues.
So, a lack of compatibility across devices can be prevented or at least mitigated through extensive testing before the app’s release, plus proactive monitoring and updating after its release.
Finally, addressing these issues will also contribute to minimizing the next common defect on our list—unexpected app terminations.
Unexpected app terminations
We’ve all experienced this: an app you’re using crashes or freezes unexpectedly, requiring you to restart it.
Naturally, unexpected app terminations are infuriating for users, typically leading to the loss of whatever they were doing when the app crashed.
If this happens a lot, user experience will suffer, leading to a higher rate of app non-use or deinstallation.
As to why mobile apps crash, there are numerous reasons that, directly or indirectly, include all the other defects outlined in this article, as well as a range of other issues.
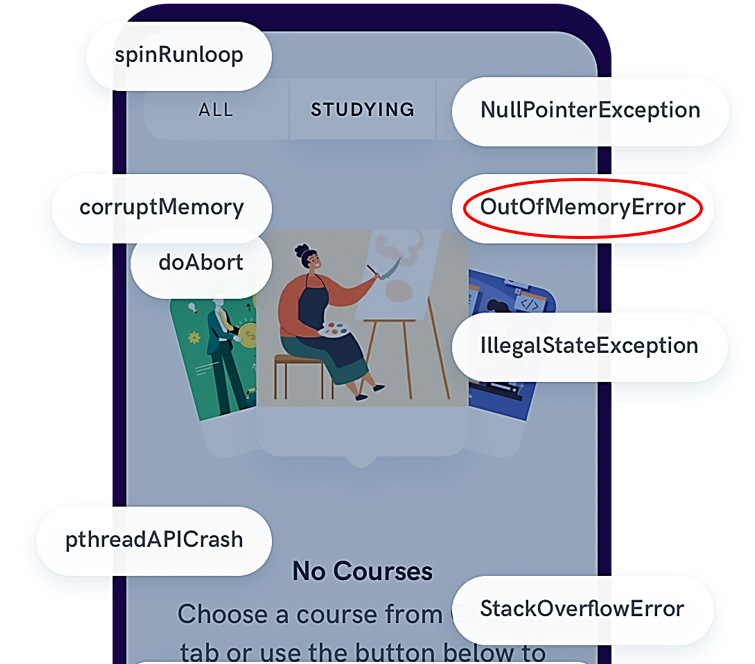
For instance, a memory leak in the app’s code can cause it to consume excessive resources, leading to crashes.

As illustrated above, there are many other errors and exceptions that can make your app crash if these issues are not caught and addressed in the pre-release stage.
For example, we just covered how extensive app testing can prevent cross-device compatibility issues, which are otherwise a major source of app crashes.
We also highlighted that post-release crash report monitoring and defect resolution are equally important.
Given the wide range of potential causes for app crashes, one of the best solutions is to automate crash reporting during testing and after the app’s release.
More precisely, you want as much crash data as possible to be collected automatically.
This simplifies the way testers and users report defects while increasing the accuracy of crash reports, which enables developers to resolve the detected issues faster.
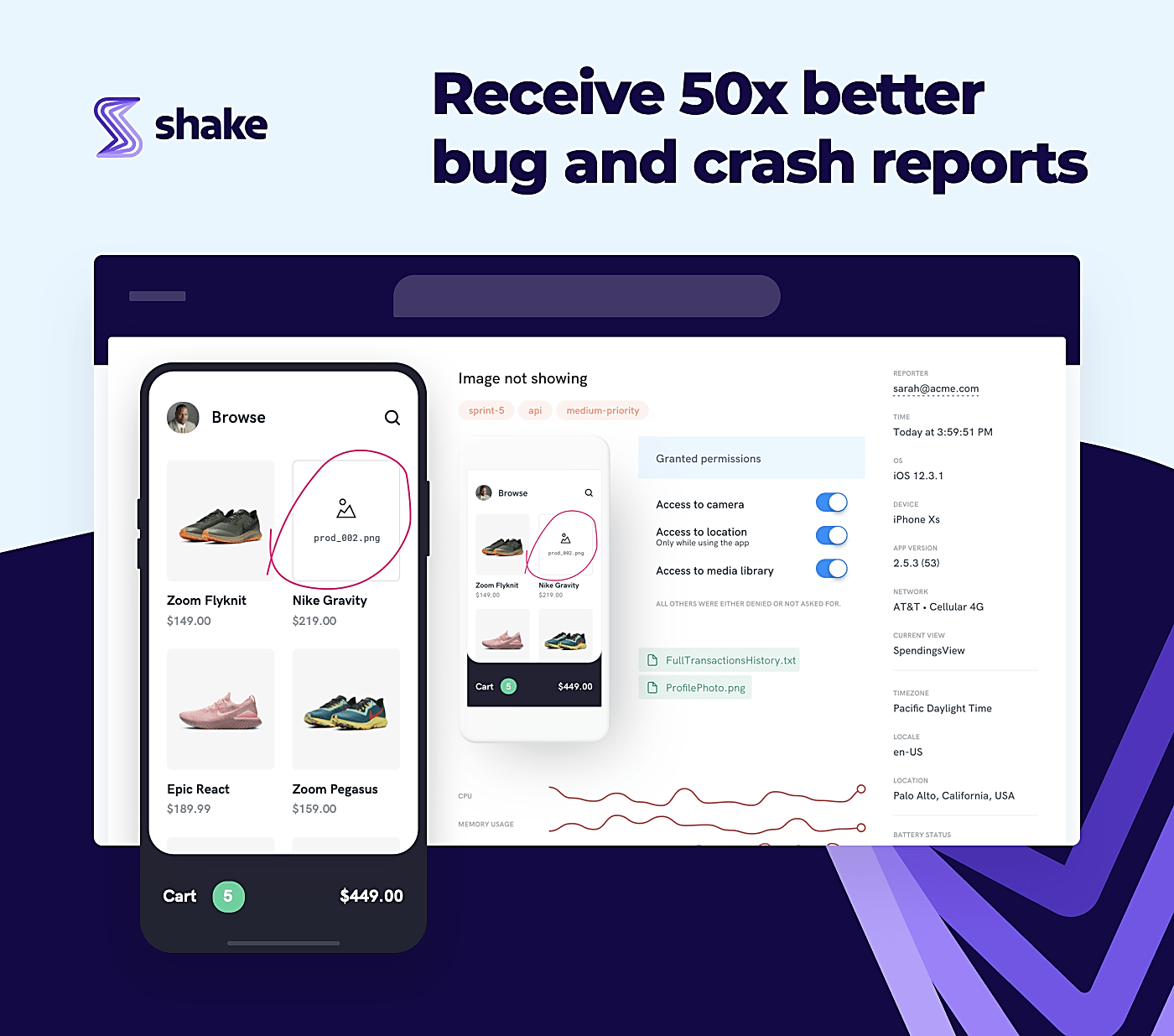
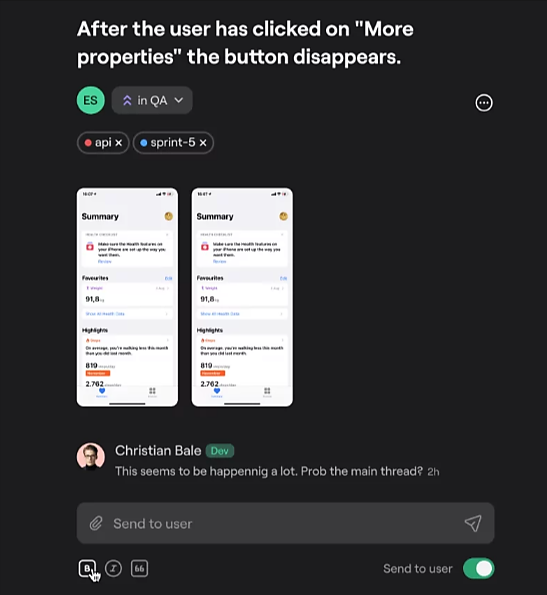
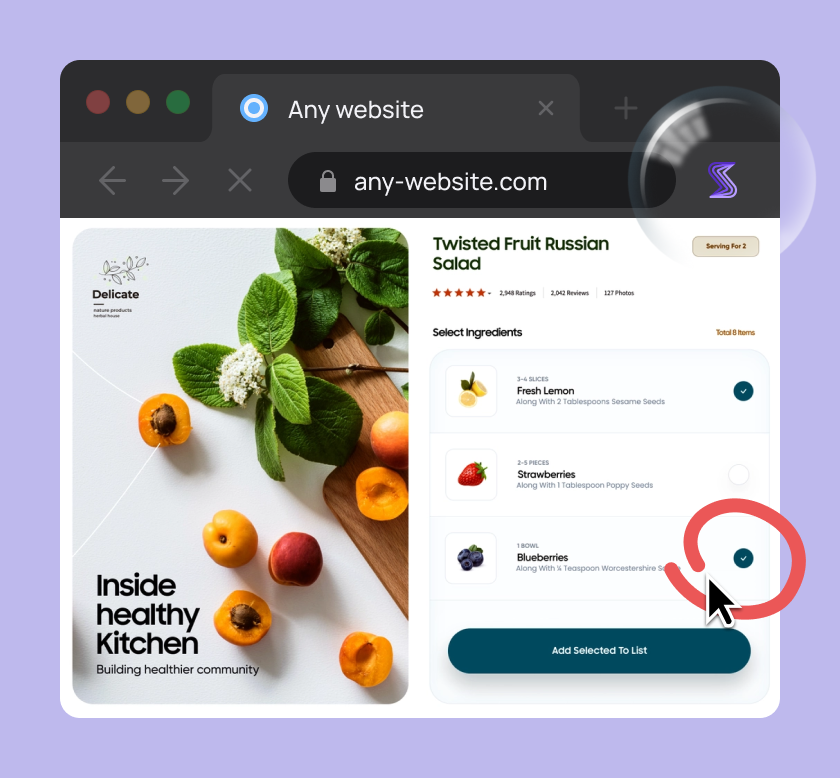
Let’s take our crash and bug reporting tool, Shake, as an example.

Shake SDK is easily added to your app (only 2.5 MB, no effect on app speed).
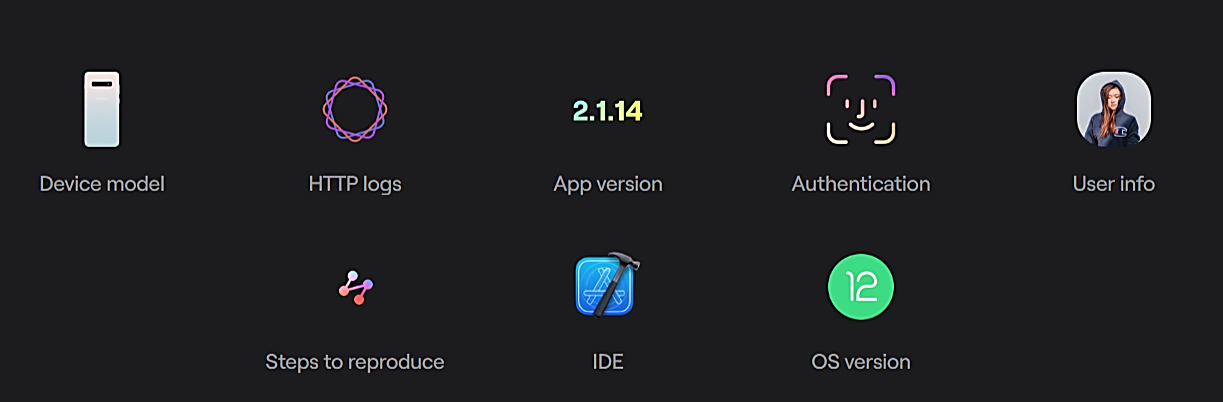
When a tester or user experiences a crash or encounters a bug, they can just shake their phone and Shake will automatically capture over 70 data points about the reported event.
You can see some of them below.

Naturally, anybody reporting a crash or bug can add their comments or attach relevant files.
Additionally, Shake is easily integrated with other issue-tracking and management tools you’re already using, such as Jira, ClickUp, GitHub, Asana, Slack, Linear, and many more.
This means Shake’s reports can be automatically forwarded to those solutions for more efficient investigation and resolution of crash-causing issues.
To sum up, numerous causes of unexpected app terminations can be effectively addressed through extensive app testing and crash monitoring, preferably supported by tools that streamline the reporting, management, and resolution of such issues.

User interface issues
User interface (UI) issues are another common malfunction we all experienced.
When an app is opened or one of its features is tapped, the app shows misaligned elements, overlapping text, or distorted images.
Additionally, some buttons may be difficult to tap or don’t respond as expected.
From the user’s perspective, such issues diminish their experience, reduce the app’s appeal, and—as shown below—can hinder its functionality.

As we discussed, one of the main causes of UI issues is device fragmentation, i.e., the non-compatibility of your app with various mobile devices, OS versions, and screen resolutions.
We also said that the best antidote is extensive compatibility testing, continuous monitoring, and timely updates.
Other potential causes of UI issues are plentiful and can include:
- inconsistent or broken app design layouts,
- poorly implemented responsive UI design,
- errors in the UI code,
- use of outdated or incompatible UI libraries and frameworks,
- not following platform-specific UI guidelines.
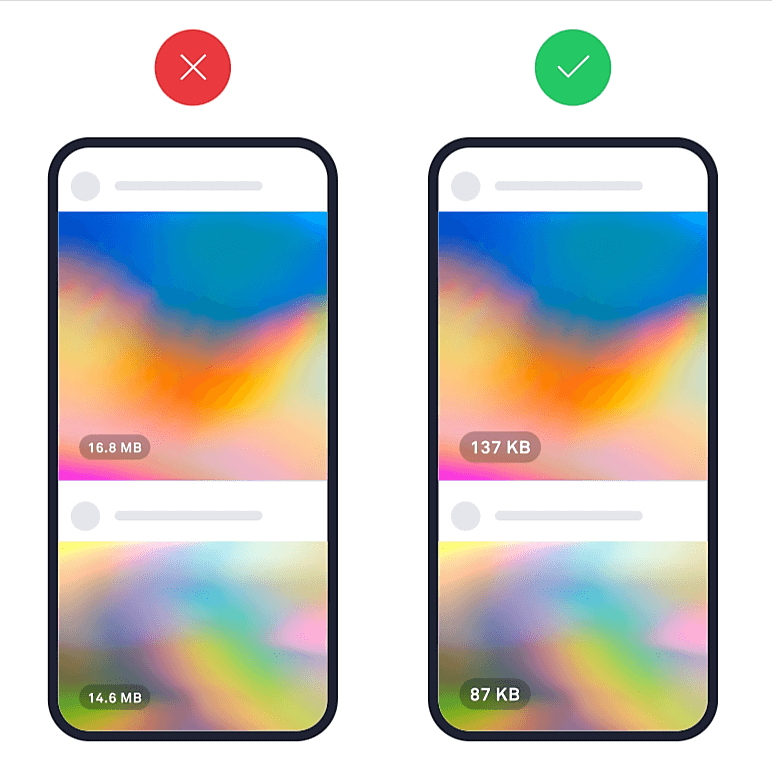
Another user experience-diminishing UI factor can be when images are blurry or pixelated on mobile screens due to their too-low resolution.
Conversely, using too many or too high-resolution images can lead to slow image rendering, failure to display the image entirely, or even app crashes or freezes.

Of course, the solution for these varied UI issues stems from their likely causes.
That’s why appropriate app testing, automated bug reporting, and efficient issue resolution are crucial for identifying and fixing these defects.
As for what you can do about UI defects specifically, you can:
- ensure your UI is adaptable to different screen sizes, orientations, and resolutions,
- adhere to platform-specific design guidelines and standards,
- optimize image sizes to balance quality and performance, and
- continuously monitor user feedback to discover and solve issues.
These and other practices can minimize UI defects, enhance the user experience, and contribute to the overall stability and appeal of your mobile app.
Incorrect app localization
Even if your mobile app’s only language is English, it would still need to be properly localized to adapt currency symbols, date formats, and units of measure to different countries and regions.
Moreover, this can also include accommodating your app to local or regional cultural and language peculiarities.
Now add to that one or several more languages and the technical requirements such app localization brings, and you’ll understand the root cause behind this common issue.
More precisely, incorrect translations, missing text, or formatting problems in different languages may:
- render parts of the app unusable,
- cause crashes due to wrongly understood or performed user actions, and
- confuse users, diminishing their experience.
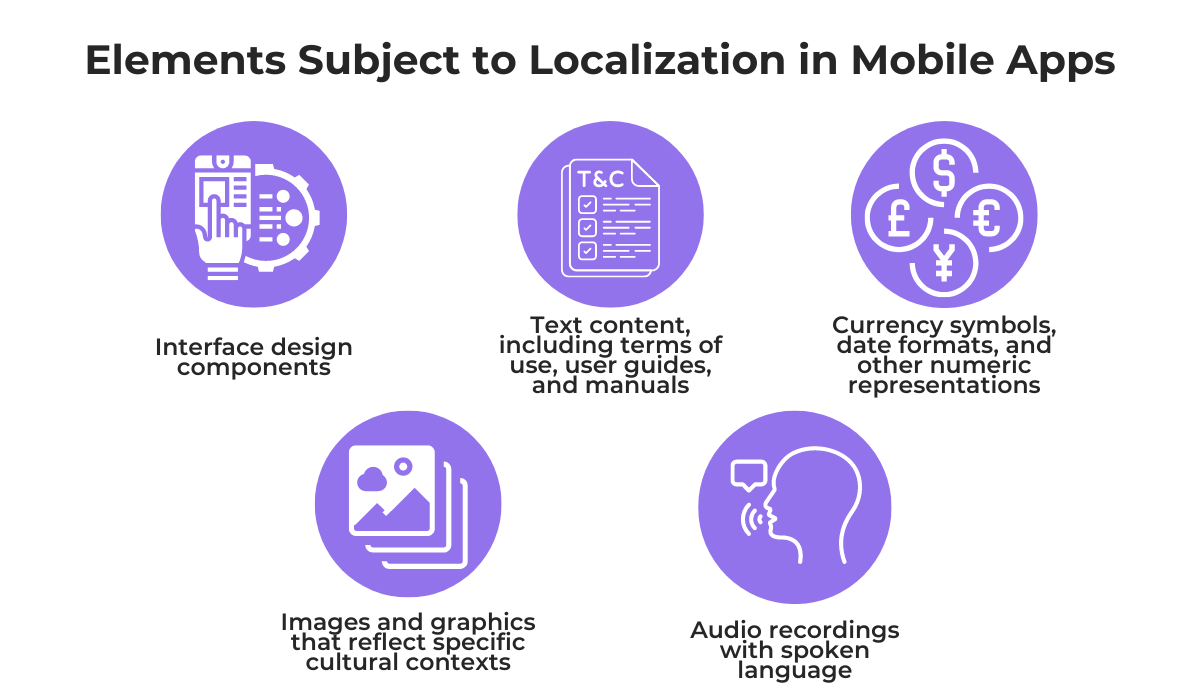
Therefore, when localizing your app, you should consider all the elements that are subject to localization, outlined in the image below:

Any improper localization of these elements can cause minor or major user experience issues that affect your app’s reputation and uptake.
So, what’s the solution?
You guessed it: testing, monitoring, and updates.
More to the point, rigorous pre-launch localization testing and continuous post-launch issue monitoring and management of the app’s updates that require localization.
Of course, the initial step to localization should be to hire native speakers or professional localization services to ensure accurate translations and cultural appropriateness.
As for localization testing, it involves testing all languages supported by your app on mobile devices with various regional settings.
Likewise, continuous monitoring of bug reports and user feedback, as well as addressing new localization requirements as they arise are crucial for avoiding localization issues after the app’s release.
As it happens, proper app localization can also help your app use the mobile device’s resources more efficiently.
This brings us to the next common defect found in mobile apps.

Capture, Annotate & Share in Seconds with our Free Chrome Extension!
Increased consumption of device resources
It’s well-known that some apps can quickly drain a phone’s battery while others may use too much memory (RAM), causing sluggish performance or even app crashes.
In addition to battery and RAM usage, other resources that might be excessively used by your app include a mobile device’s:
- storage space,
- central processing unit (CPU),
- graphics processing unit (GPU), especially in games and multimedia apps, and
- sensors.
For example, an unoptimized fitness app that constantly tracks a user’s location can quickly deplete battery life.
Likewise, background processes that keep running even when the app is not in active use can do the same.
Either way, when such battery drainage issues are not handled before an app’s release, this leads to user comments like this:

Similarly, when your app fails to release memory it no longer needs, such memory leaks can accumulate over time and consume large amounts of the device’s RAM.
This can lead to app crashes or even the entire device becoming unresponsive.
To prevent or at least minimize these issues, your dev team can:
- optimize your app’s use of hardware features by leveraging resource-efficient APIs,
- implement proper memory management techniques to prevent leaks, and
- use appropriate tracking tools to monitor and optimize your app’s battery and memory usage.
Of course, comprehensive testing before release and diligent issue monitoring after release are a must.
Lastly, let’s cover another common cause of battery drainage and other problems—network connectivity issues.
Network connectivity issues
In the world of cloud-based solutions, mobile apps heavily depend on network connectivity to perform their function as expected.
As a result, any changes in network conditions—like switching networks or poor signal—can lead to degraded app performance or even crashes.
Other network-related issues include:
- request timeouts resulting in incomplete actions or data loss,
- overuse of network resources (bandwidth constraints) leading to slow response times,
- misconfigured network settings triggering connectivity errors, and
- inconsistent network latency causing data synchronization issues and offline mode failures.
For instance, the background processes of your app might be making too many requests for data from the network provider, triggering data transfer restrictions, or so-called bandwidth limitations.
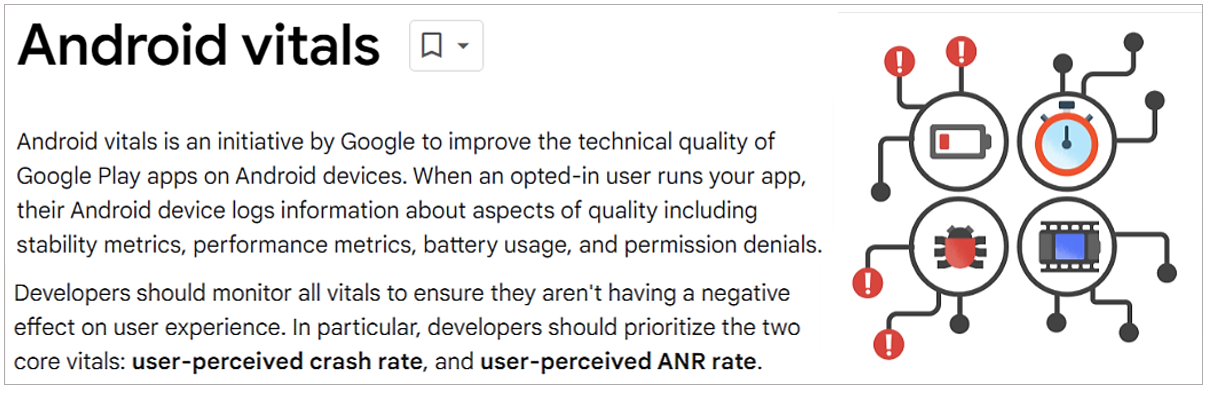
One free tool that can help you check whether that’s the case with your app is Android Vitals.

As described, this Google service is designed to help developers improve the technical aspects of their Android apps.
In essence, Android Vitals collects information on your mobile app’s various metrics and will alert you when it detects excessive background network usage.
Other ways to address connectivity issues start with designing the app to handle varying network conditions.
After that, we’re back to effective pre-release connectivity testing and continuous post-release monitoring for bug reports and user feedback to detect issues and address them.
Additionally, implementing strategies like offline data caching, data compression, and intelligent data synchronization can help enhance your app’s performance across different network environments.
Overall, since about 20% of all app crashes are reportedly caused by network issues, addressing them effectively ultimately results in a more stable app and higher user satisfaction.
Conclusion
So, we covered how ensuring a seamless user experience in mobile apps involves addressing many common defects, from the lack of cross-device compatibility to network connectivity issues.
Development teams can effectively mitigate these issues by prioritizing thorough testing before the app’s release and ensuring constant monitoring and timely updates after its release.
To achieve this, your team needs to apply the right defect management tools and methods, readily provided by various software providers.
Therefore, examine your defect management process, identify weak spots, and find solutions that can streamline your workflows and prevent or minimize the common defects found in mobile apps.